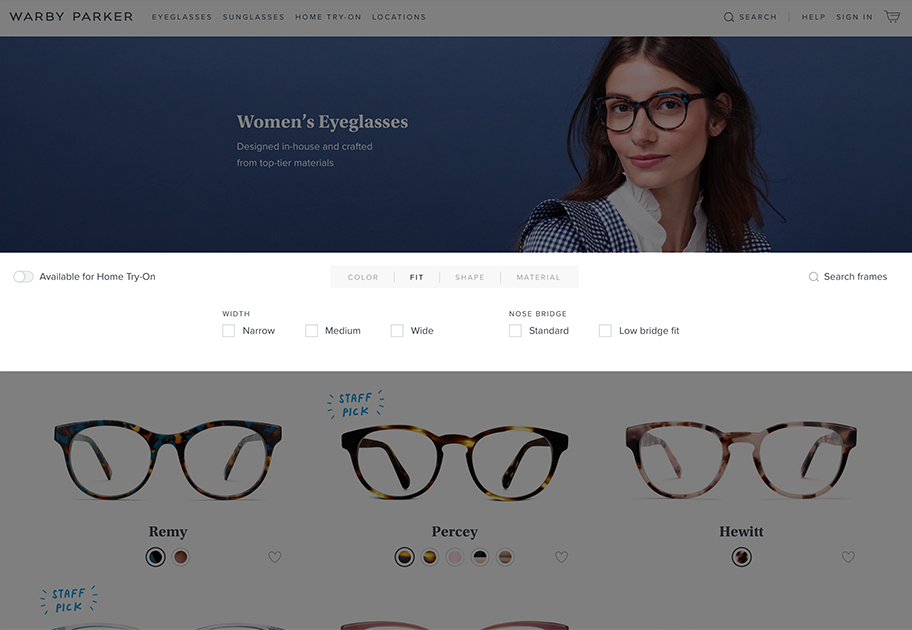
Online shopping with user-friendly filters
Although you can't touch, smell or try on clothes online, the merchandise is clearly presented. A shop's entire product offer is displayed on one page, with everything in sight simply by scrolling down. There's no way physical shopping can compete; the clothes are strewn all over the shop and you first have to unfold or take them from the rack to see what they look like. What's more, you may not be able to find your size or you might want to check out that other shop a few doors down in the shopping centre. In an online environment, all the shops, prices, sizes, shapes and colours are within reach no matter where you are. To keep it all neat and tidy, web shops offer filters that help you narrow down your search, for instance by colour or size. The proper set-up of these functionalities is key in simplifying the web shop user experience.
.png?width=641&height=253&name=Kega%20logo%20(white%20bg).png)