Online shoppen met gebruiksvriendelijke filters
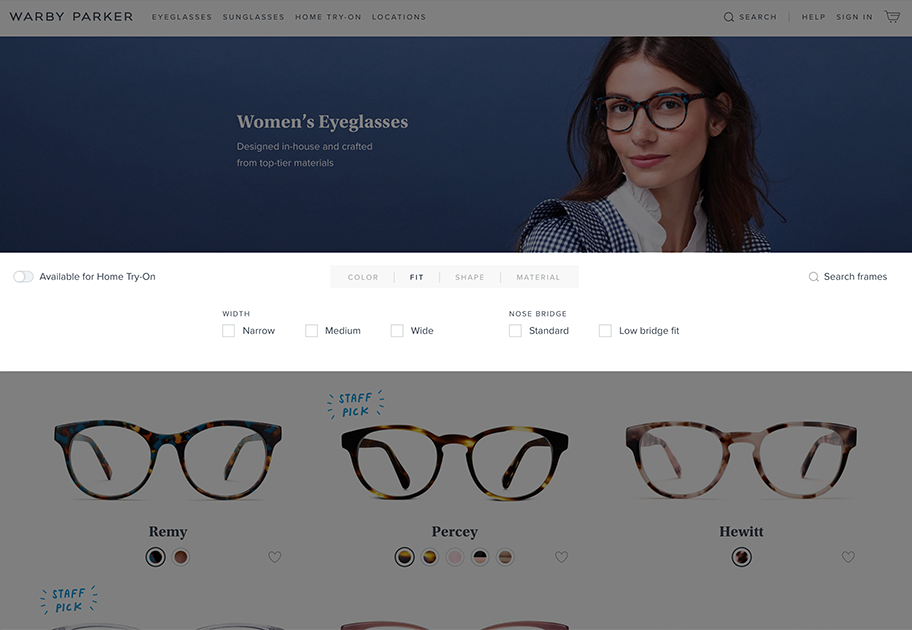
Online kun je de kleding niet voelen, ruiken of passen, maar het aanbod is wel overzichtelijk. Het hebben en houwen van een winkel getoond op één pagina. Alles te bekijken door simpelweg naar beneden te scrollen. Fysiek winkelen kan hier niet tegenop met kleding die verspreid ligt door de hele winkel, je eerst uit moet vouwen of van een hanger moet halen om te kunnen bekijken. Daarnaast kun je, je maat weer niet vinden of wil je toch nog verder kijken bij het winkeltje aan het einde van de winkelstraat. Online zijn alle winkels, prijzen, maten, vormen en kleuren bereikbaar vanuit je luie stoel. Om het assortiment van een webshop overzichtelijk te houden, bieden webshops filters aan. Zo kun je gemakkelijk op maat of kleur zoeken. Een juiste uitvoering van dit soort functionaliteiten maakt een webshop gemakkelijk in gebruik.
.png?width=641&height=253&name=Kega%20logo%20(white%20bg).png)